Diseño de un sitio web para explorar opciones de menús saludables para niños


El sitio web fue desarrollado en WordPress, sin el uso de temas predefinidos. Se implementó un diseño completamente personalizado para satisfacer las necesidades específicas del proyecto.
Tecnologías utilizadas
- Frontend: Se usaron HTML5, CSS3 y JavaScript para crear un diseño único e interactivo.
- Backend: Se empleó PHP para funcionalidades personalizadas y la API de WordPress para la gestión de contenido.
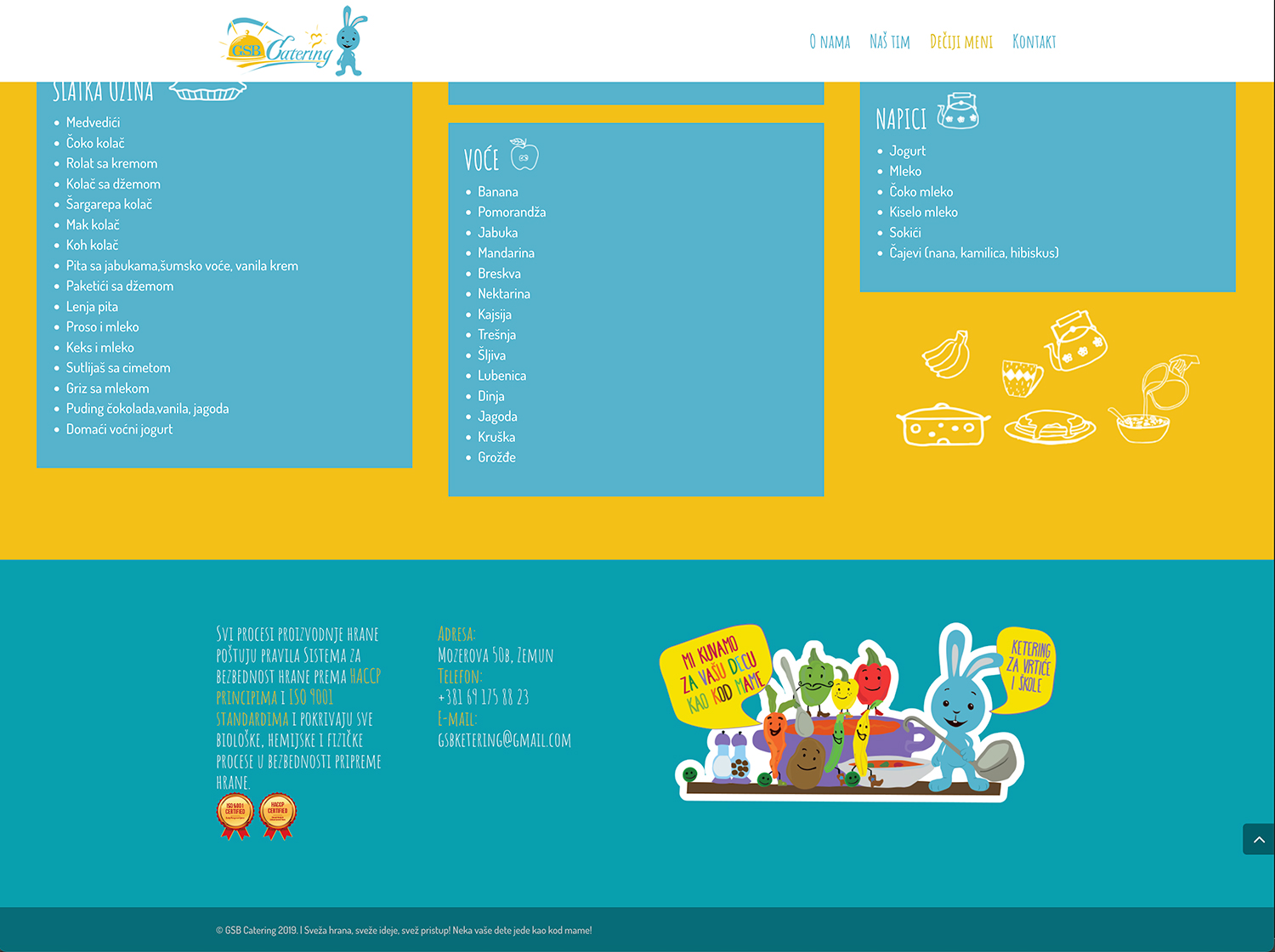
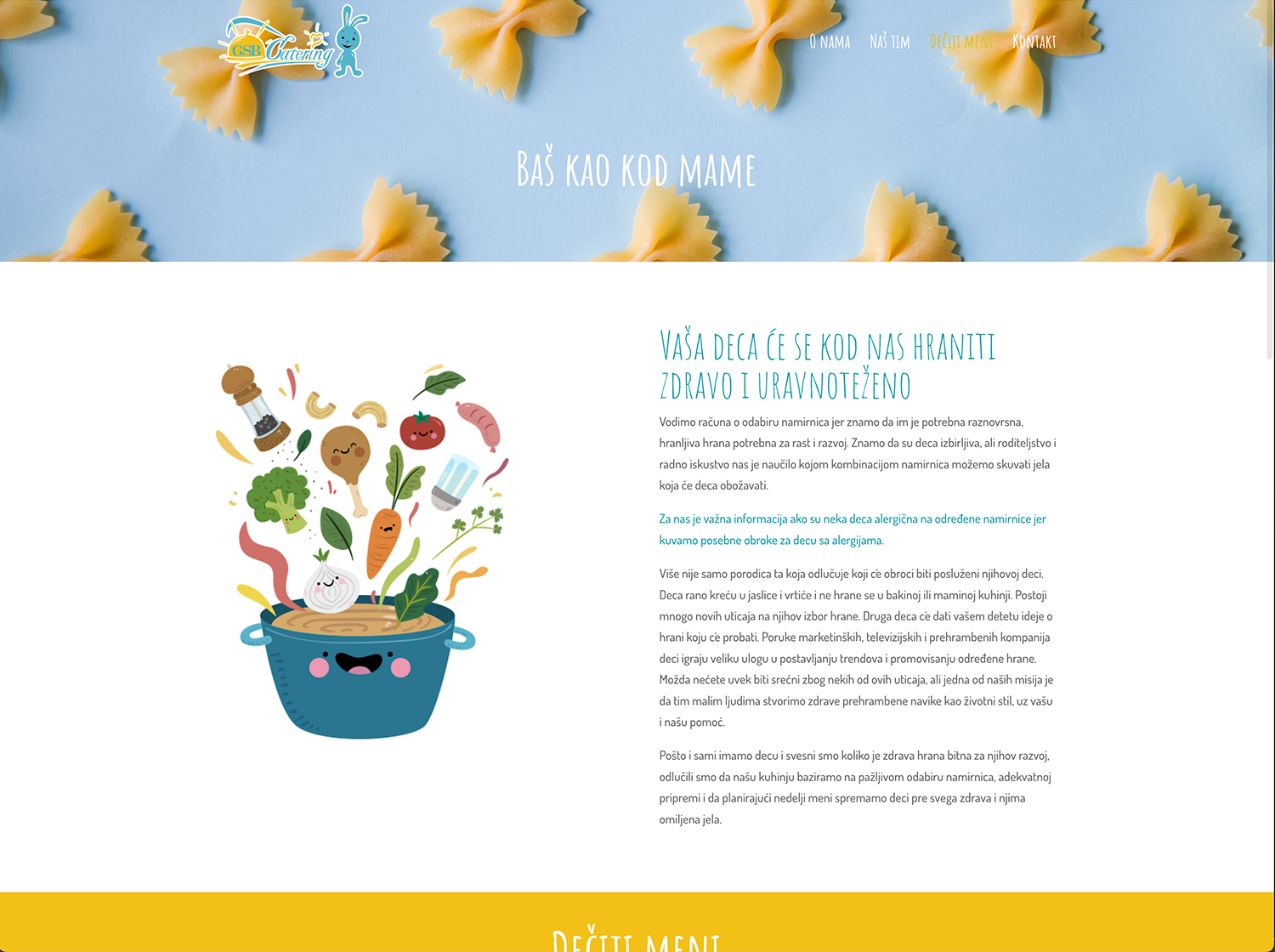
- Visualización de menús: El sitio presenta un sistema de menús fácil de usar, que permite a los usuarios explorar fácilmente las opciones de comidas para niños, basadas en necesidades nutricionales y preferencias dietéticas.
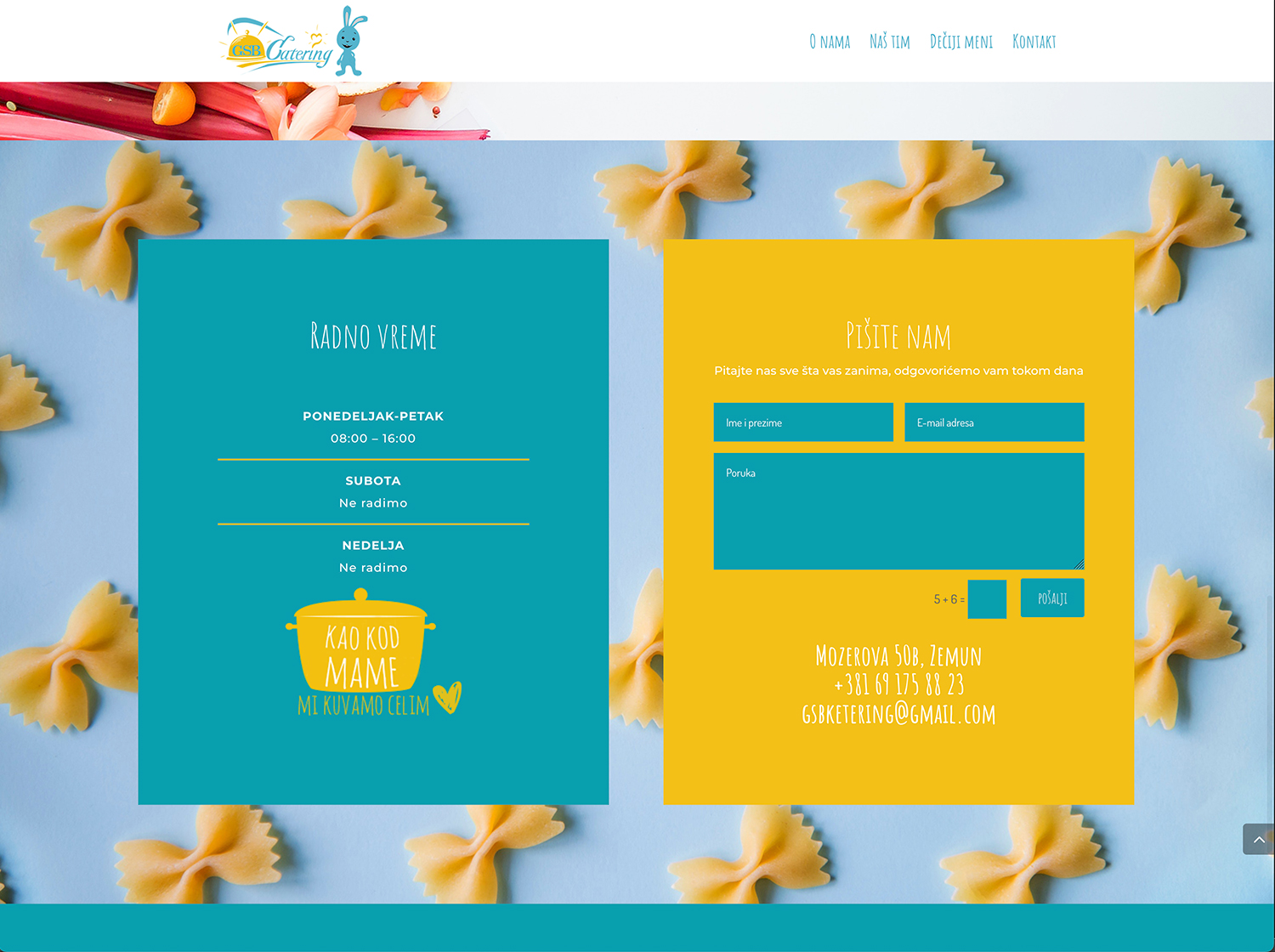
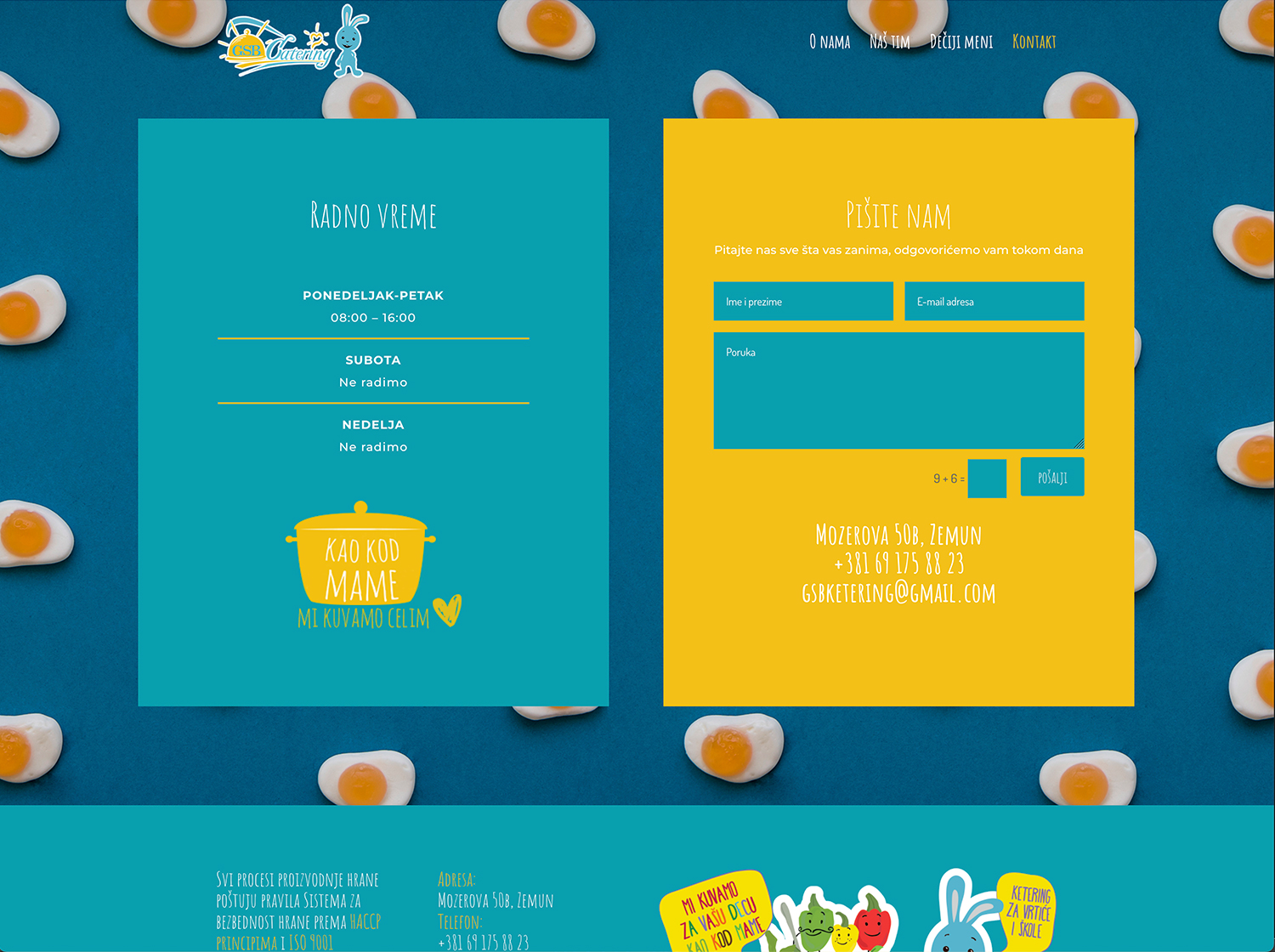
- Interacción con los usuarios: Se integró un formulario de contacto y enlaces a redes sociales para que los usuarios se comuniquen con el equipo del sitio para consultas adicionales o comentarios.
Reflexiones finales
Este proyecto resultó en un sitio web funcional y visualmente atractivo, diseñado para ayudar a los padres a navegar fácilmente y encontrar opciones de comidas saludables para sus hijos. La solución es simple de usar, intuitiva y centrada en proporcionar una visión clara de las opciones de menús disponibles.
Contáctanos
hola@solcanarias.es
+34 642 198 048
www.solcanarias.es
conectar
Instagram
Facebook