Designing a User-Friendly Website for Healthy Kids' Meal Menus


The website was built in WordPress without using pre-made themes. A fully custom design was implemented to meet the specific needs of the project.
Technologies Used
- Frontend: HTML5, CSS3, and JavaScript were used to create a unique and interactive design.
- Backend: PHP was used for custom functionalities, with the WordPress API handling content management.
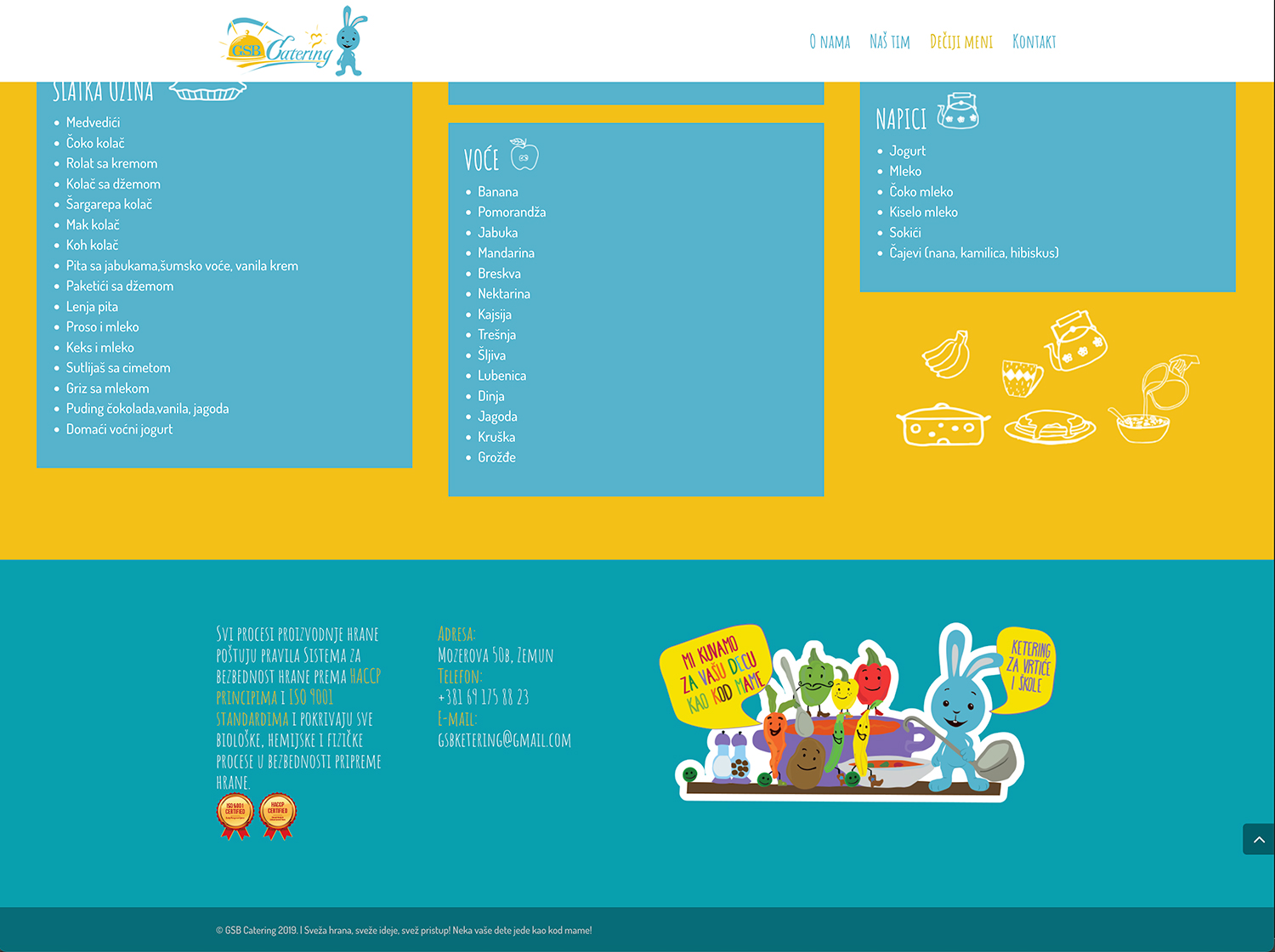
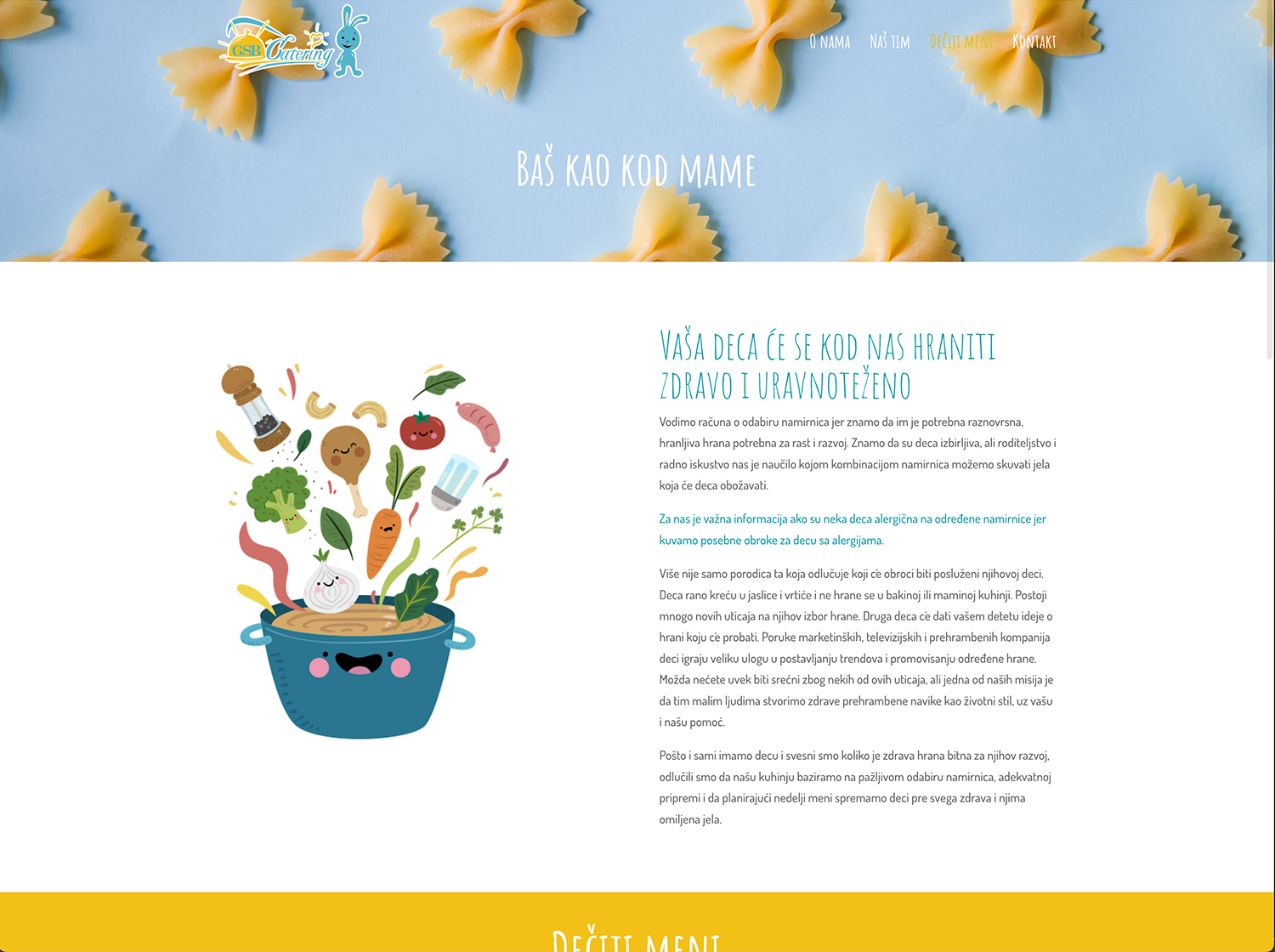
- Menu Display: The site features a user-friendly menu system, allowing users to easily browse different meal options for children, based on nutritional needs and dietary preferences.
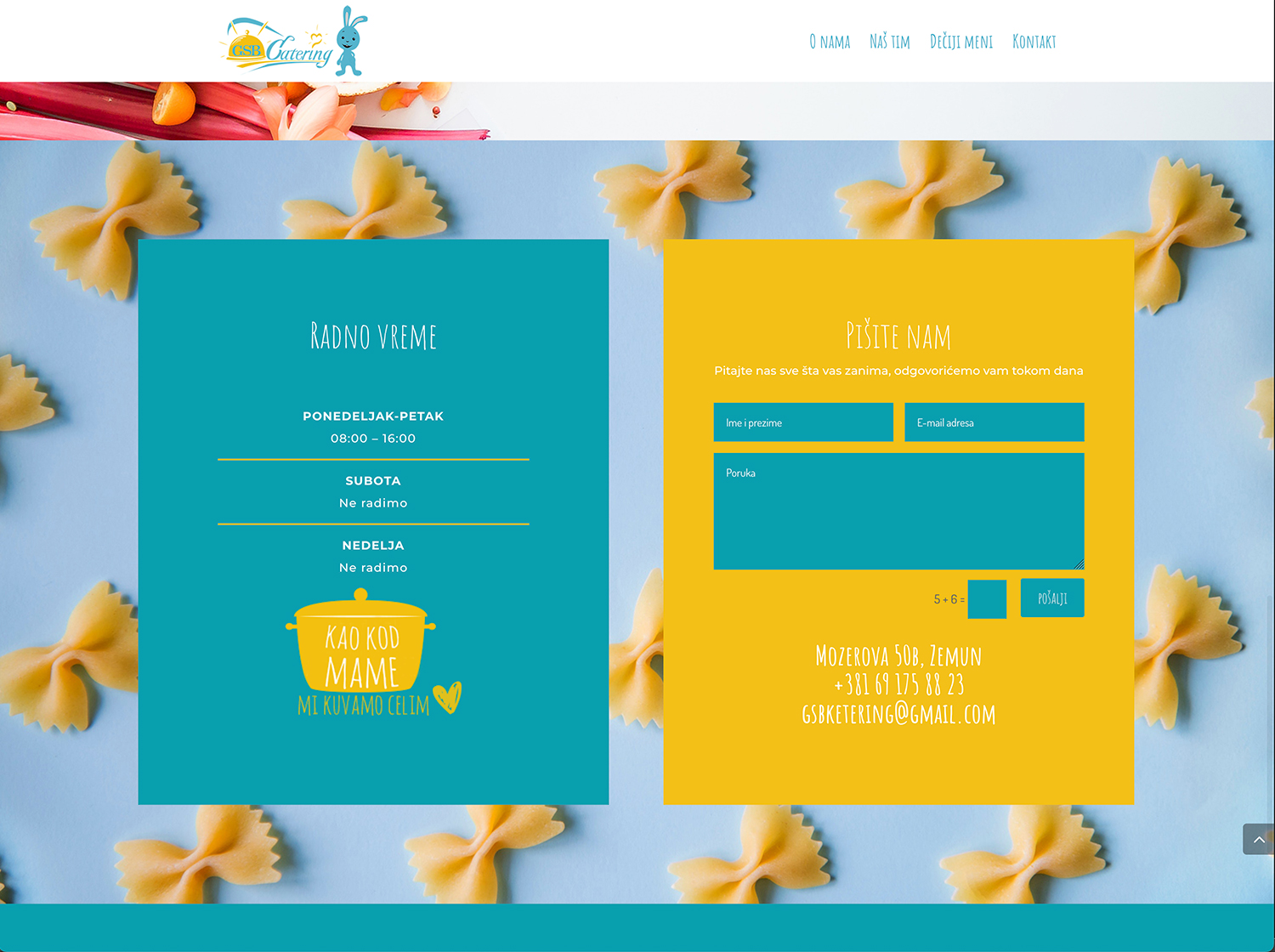
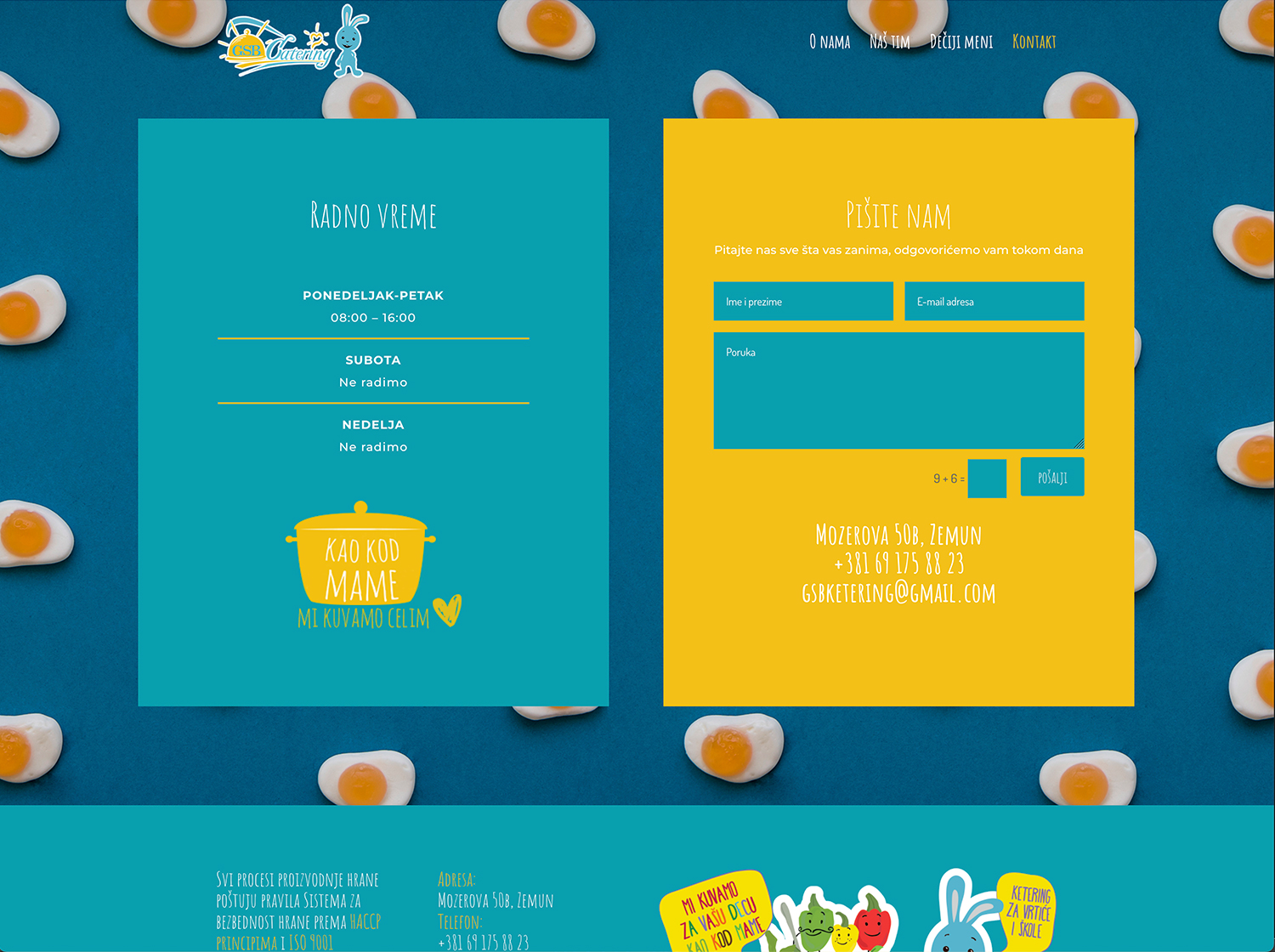
- User Interaction: A contact form and links to social media were integrated to allow users to get in touch with the team for additional inquiries or feedback.
Closing Thoughts
This project resulted in a functional and visually appealing website designed to help parents easily navigate and find healthy meal options for their children. The solution is simple to use, intuitive, and focused on providing a clear overview of available meal options.
Contact us
hola@solcanarias.es
+34 642 198 048
www.solcanarias.es
connect
Instagram
Facebook